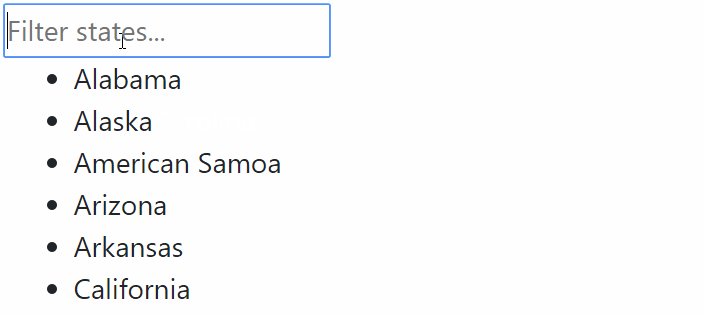
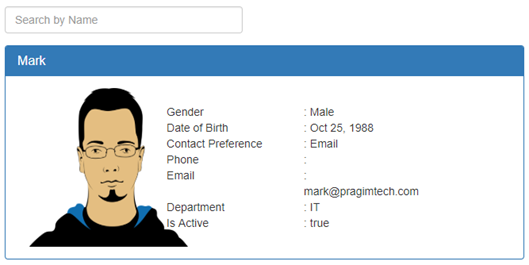
GitHub - Josee9988/Filter-Pipe-ngx: 𝗔𝗻𝗴𝘂𝗹𝗮𝗿 𝘂𝗻𝗶𝘃𝗲𝗿𝘀𝗮𝗹 𝗽𝗶𝗽𝗲 to 𝗳𝗶𝗹𝘁𝗲𝗿 your array of objects.✨ (accent marks and upper/lowercase ignored!) 🧨 Filter your objects with high accuracy and speed 🔥

Angular 2 — Let's talk about pipes (ng-filter in Angular 1) | by Carlos Menezes | Frontend Weekly | Medium